Closing in on the Completion of the User Interface Migration: Cloud and Monitor Pages
Revamping Cloud and Monitor
We’re getting closer to completing the Bootstrap migration and this time, we have revamped the Cloud and Monitor pages.
This is part 7 of a series of posts about revamping the user interface of OBS. We started off with the Package pages in October 2018, moved on to the Project, User and Group pages in December 2018, continued with the Request pages in February 2019 and migrated the Configuration pages in March 2019. We then finished the Maintenance pages in April 2019, the Search and Kiwi Editor pages were completed in May 2019. In June 2019 we focused on the Cloud and Monitor pages. The whole migration was finished in September 2019, bye bye bento!.
Cloud
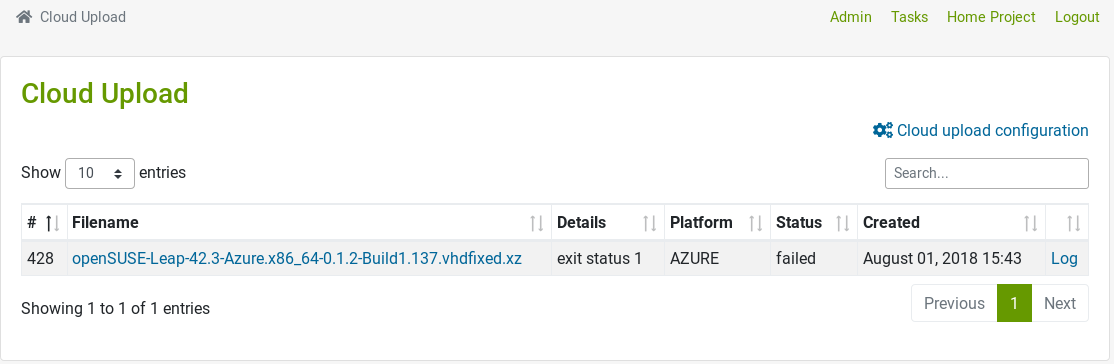
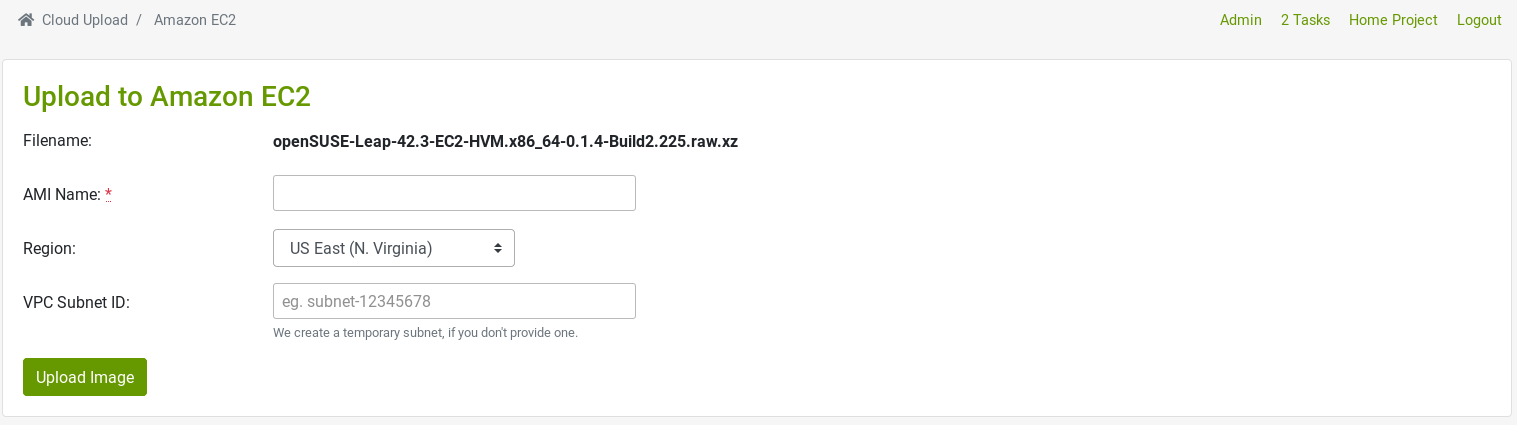
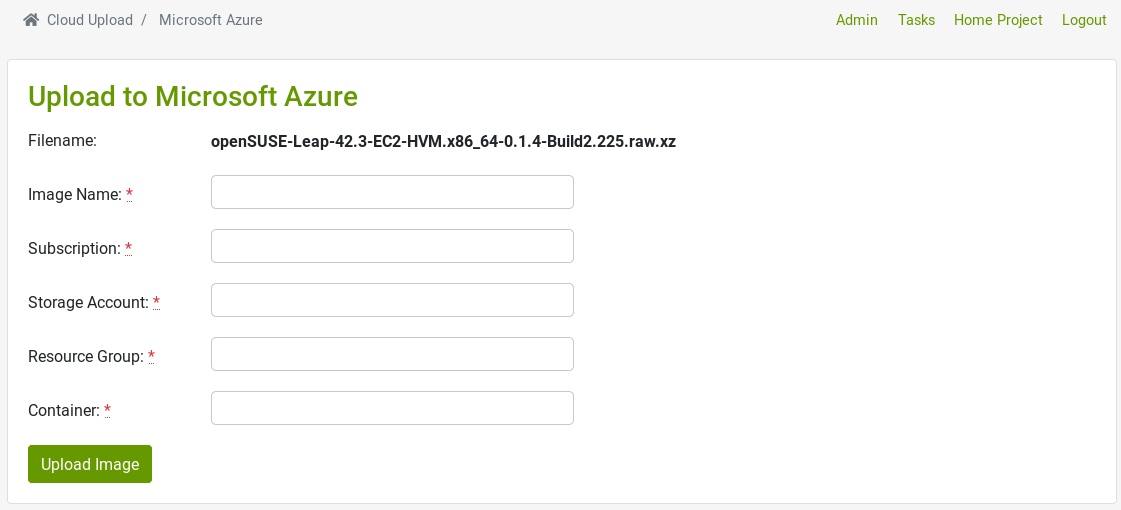
The Cloud pages were brought up to the Bootstrap UI without much visual changes. The changes are first and foremost for the code and its maintainability. Still, you must wonder how these pages look, so we won’t leave you hanging. There you go!
Cloud Upload Overview

Cloud Upload for Amazon EC2

Cloud Upload for Microsoft Azure

Monitor
The Server Status, Workers and Statistical Plots sections are migrated with minor changes, which are highlighted below.
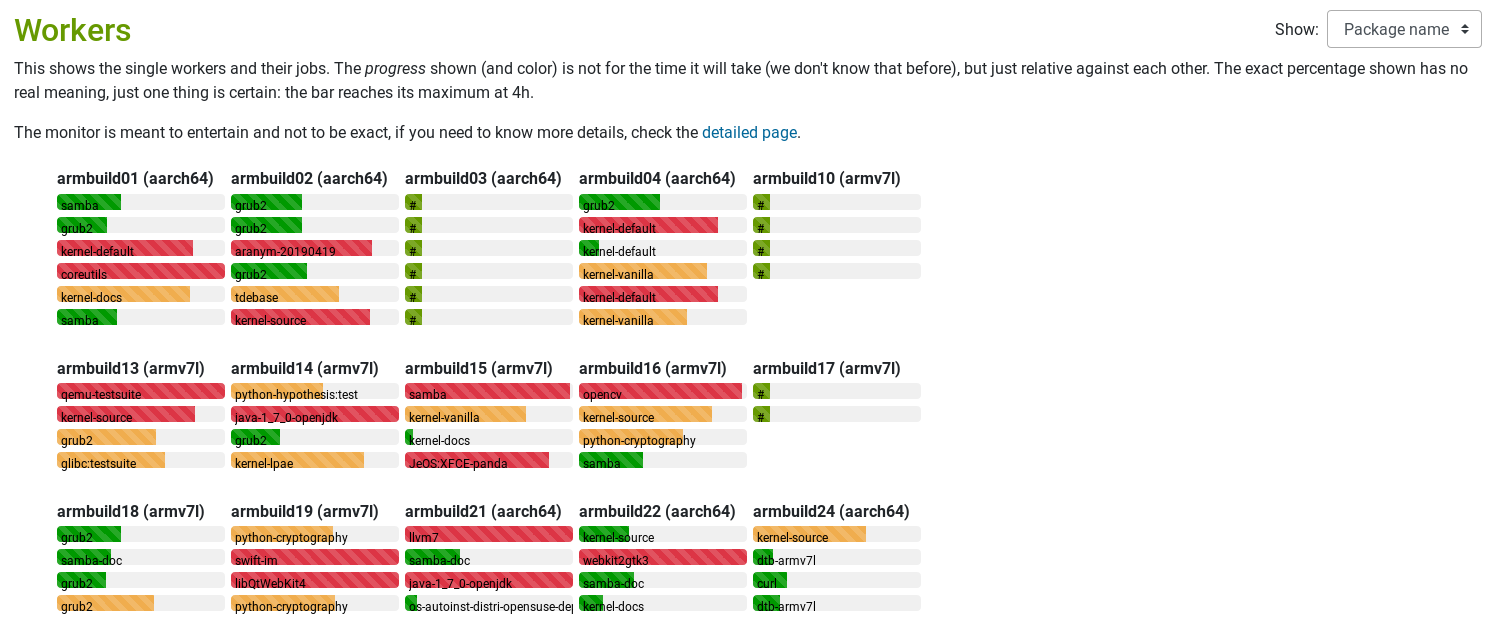
Workers
The progress bars under each worker are from Bootstrap.

Statistical Plots
The Architecture and Timeframe options are now horizontally centered and the plots are a tad bigger.

What Is Next?
In the next weeks, the Bootstrap UI will be exiting the beta program. Stay tuned!
How to Give Us Feedback
As always, we need your feedback to make this even better. Don’t forget to join the beta program, try the new user interface and tell us what you think about it. Please read the How Give Us Feedback section in this previous announcement. We are looking for:
- Bugs, so anything breaking workflows.
- Design feedback, so anything related to the user experience and interface.
- How it works on your device / browser.
